How to Add Favicons to Safari Tabs on macOS Mojave and iOS 12
Yesterday, Apple released iOS 12, but also made Safari 12 available for download for macOS Mojave 10.14, macOS 10.13.6 and 10.12.6 users.
Safari 12 brings something Apple users have long been waiting for—the return of favicons within browser tabs, which were oddly removed from macOS Sierra and High Sierra. With favicons, it allows users to easily move between open tabs quickly thanks to the visual aid, versus without. The lack of favicons within Safari is a major reason why some Apple users have been using Google’s Chrome browser (or other alternatives) instead.
But now that has all changed, as favicons are back in the game, son. If you haven’t enabled favicons for Mac and iPhone or iPad yet, here are the simple instructions on how to do so.
How to Add Favicons to Safari on Mac
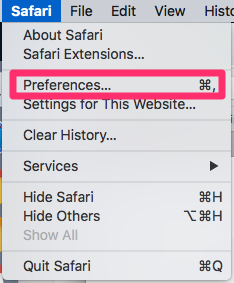
1. Launch Safari. Go to Safari in the menu, then Preferences:

2. Next, click on ‘Tabs’, then tick off ‘Show website icons in tabs’.
![]()
3. Once you’ve done this, favicons will immediately show up, making life better again. Check out the before and after screenshots below:
![]()
![]()
How to Add Favicons to Safari on iPhone or iPad
1. On your iOS device, go to Settings > Safari > Show Icons in Tabs > ON
![]()
2. Once you’ve toggled the setting on, Safari tabs will now show favicons. Check out the before and after below:
![]()
![]()
Favicons are something fairly simple and it’s pretty unbelievable we’ve had to wait so long for it to return to Safari on Mac.
Let us know if you’ve enabled favicons in Safari and switched back to the latter from Chrome or another browser. Safari on Mac should bring power improvements to your laptop, versus using Chrome.