
How To Create Your Own “3G” Logo
Hello. RoryPiper here again. This week I’ve got a “how-to” Winterboard theme, that will allow you to set anything you want as your 3G logo.
This will work on Mac or Windows. All you really need is some kind of image editing software, that will allow you to create and export a PNG file, with a transparent background. I’ll be using Adobe Photoshop CS4.
The image we are going to create is quite tiny. We are limited to a height of 16 pixels, and a width of 20 pixels. There are 2 images we need to create: A white logo, for when the taskbar is black, and a black logo, for when the taskbar is light blue. Alternatively, you could create a colour logo, that will look good on both light and dark backgrounds. Just make sure you can tell what it is, when it’s shrunken down so small.
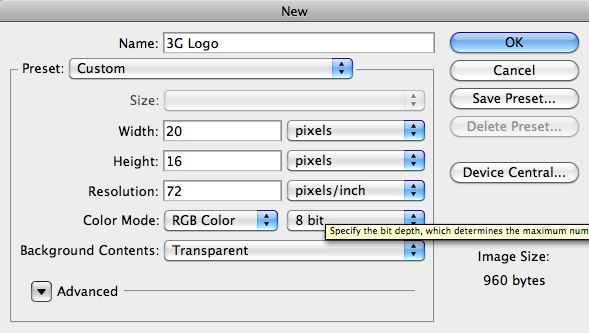
Using Photoshop, create a new document, and set the image size to 20px X 16px. Make sure the background is set to “Transparent”

Find or create an image you want to use as your 3G logo. For this demonstration, I’m going to use an M&M. Red ones are my favourite. If you’re just finding an image on the net to use, don’t worry too much about the quality, as we’re shrinking it down.

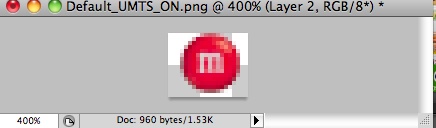
To clear the background, use the eraser tool, or, if you have a solid background like this, you can use the Magic Wand to select the entire background, and hit Delete. Next, import the image into your new document and resize it to fit canvas.

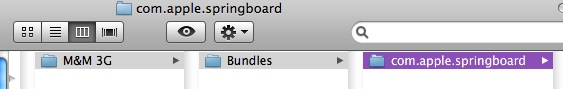
This part is important. As we save this, we will start to package your new theme for Winterboard. Create a new folder on your desktop, and name it what ever you want. Mine is called M&M 3G. Within that folder, create another and name it “Bundles”. Then within the Bundles folder create another and name it “com.apple.springboard”. This is where our images will be saved. The folder cascade should look like this:

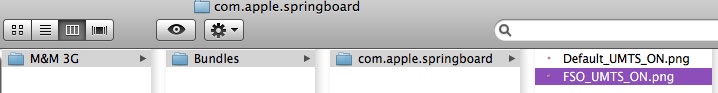
Save your first image, which will be your black logo, (or colour, in my case), as “Default_UMTS_ON.png”, in the com.apple.springboard folder. Save your second image, or your white logo, in the same place, but name it “FSO_UMTS_ON.png. The whole thing should look like this:

All you need to do now is use OpenSSH or DiskAid to get the new theme on to your iPhone (or whatever you use to access the root folders of your device). Navigate to Library -> Themes, and place your new theme there.
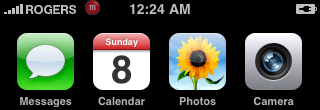
Now you should see your new theme in Winterboard. Open it up and, and select your new theme. Exit Winterboard, and your iPhone with re-spring. Your 3G logo should now be changed:


There you go! Another successful theme. If you have any questions, feel free post them below. If want more how-to’s, keeping checking back here every Sunday, or check out my blog Green Candy. You can also follow me on Twitter: @rorypiper.