
The iOS 7 Parallax Effect Explained

Alongside with a redesign, Apple has gone the extra mile to improve the overall user experience with iOS 7. The parallax effect is one of the outstanding features the new mobile OS that will charm its users. How did they achieve this effect? Macworld shares the details.
It is clever programming of course, but the result is truly amazing. Your iPhone’s screen turns into a pane of glass behind which a three-dimensional world opens up and shifts and tilts as you move the device.
As Macworld points out, the key to Apple’s magic is related to the way the human eye perceives size. Parallax is simply the apparent motion that objects take when you move around them.
Because the eye works by forcing light through a single point, the brain has learned to measure the size of objects based on the apparent angle between their extremities, as measured from our pupils. As a result, objects that are nearer tend to appear larger, while things that are farther away seem smaller.
This is the basis for our perception of perspective, and parallax is simply the apparent motion that objects take when you move around them. For example, when you travel on a fast car or train, objects that are closer to you appear to move much more quickly than those that are farther away, even though it stands to reason that, in reality, everything is changing place at the same speed.
Alongside a few additional physical tricks, perspective and parallax play a very important role in the way that we understand the world around us, making it possible for us to sort out and make sense of the various visual cues that our eyes register (as well as providing photographers with the opportunity for endless fun).

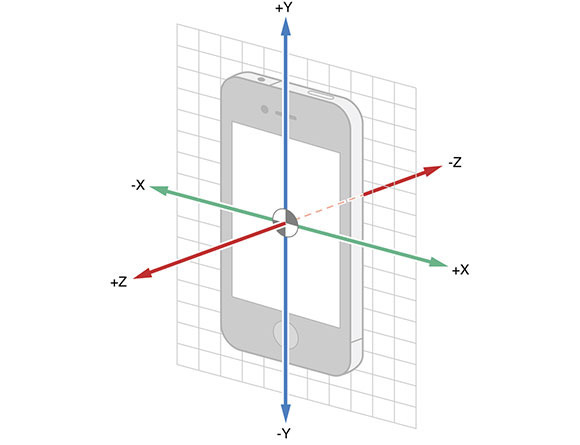
The second (secret) key to the parallax effect is a tiny component that is incorporated into Apple’s iDevices starting with the iPhone 4, and is called a gyroscope. The hardware measures the speed and direction in which the phone or tablet is being rotated, and with the help of other sensors such as an accelerometer, the tiny accessory (the gyroscope) can determine the changes in its position with high accuracy.
Using this data, iOS can determine the angle between the surface of the screen and our visual plane.
From then on things get fairly straightforward: to create the magic, Apple did its math correctly to provide an illusion of depth. The result was shown during the WWDC keynote and can be seen on your iPhone if you are running iOS 7 beta: the icons appear as if they are above the background.